
1. Overview
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Flutter works with existing code, is used by developers and organizations around the world, and is free and open source. For more details read Why You MUST learn FLUTTER in 2023.
In this lab, you will create a Flutter app using generated template code that shows two screens. We will create a simple two screen flutter app that will show a list on the first screen and when clicked a second screen appears that will contain some text. This is a basic two screen flutter tutorial and easy to follow. The basic Flutter interface provides a simple example to get started programming in Flutter.

What you’ll learn
- How to write a Flutter app that looks natural on iOS, Android, and the web
- Basic structure of a Flutter app
- Using multiple pages
- Using hot reload for a quicker development cycle
Prerequisites
Based on the content, it is recommended to have some familiarity with:
- Flutter
- Dart
If you have not already downloaded and Install Flutter, then read this article on How to Install Flutter, before proceeding further.
2. Creating a Flutter template
In this section, create a Flutter Web application called first_app.
- Click the hamburger button in the top left (
) and then click Terminal > New Terminal.
- In the terminal, enter the following command:
flutter create first_app
- Move to the first_app directory:
cd first_app
- Close the terminal window:
exit
The first_app directory and template code have now been created.
Task 3. Opening the new app
In this section, explore the Flutter Web application called first_app.
- Open the folder
first_app. - Acknowledge the on-screen notifications.
At this point, you will have the Flutter application open in the current workspace.
Task 4. Running the Flutter web application
In this section, run the Flutter Web application from the command line.
- In the editor, open a Terminal.
- Ensure the terminal directory is set to
first_app. - Run the Flutter web server:
fwr
- The running web server should look similar to below:
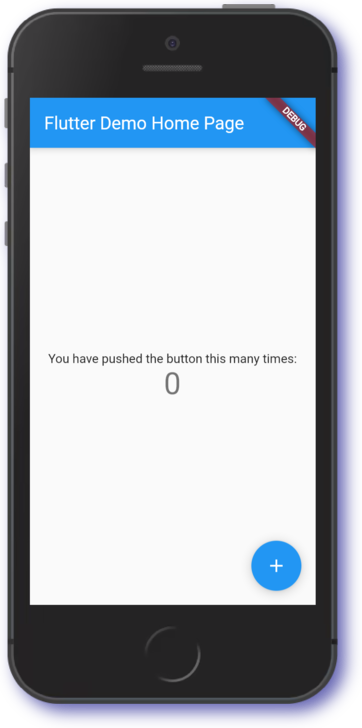
- The browser will render the web application e.g.
Note: Rendering of the web application can take up to ten seconds. The view will show the application based on the code in the editor.Feel free to interact with the running application.
Task 5. Designing the application
In this section, use widgets to build a basic two screen application.

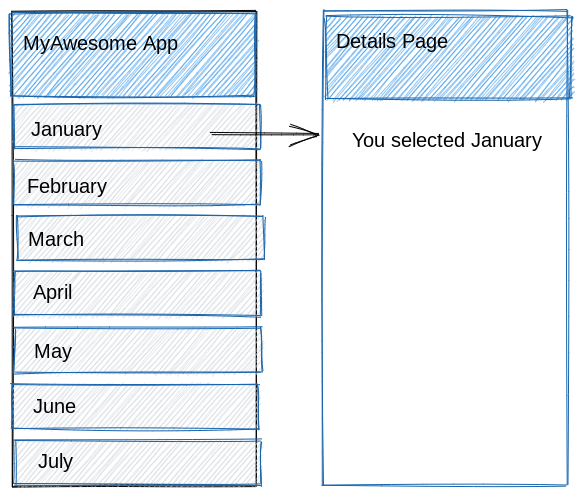
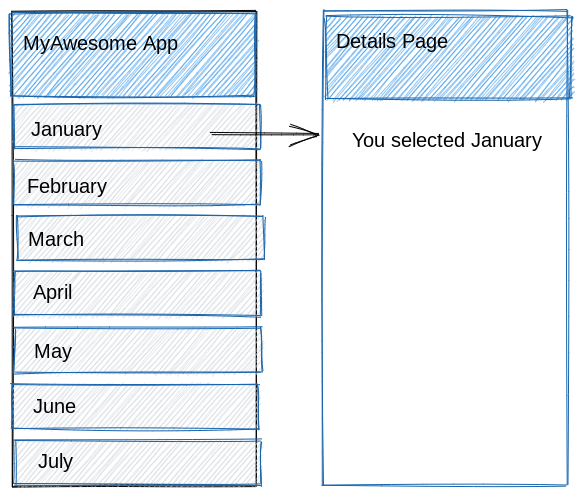
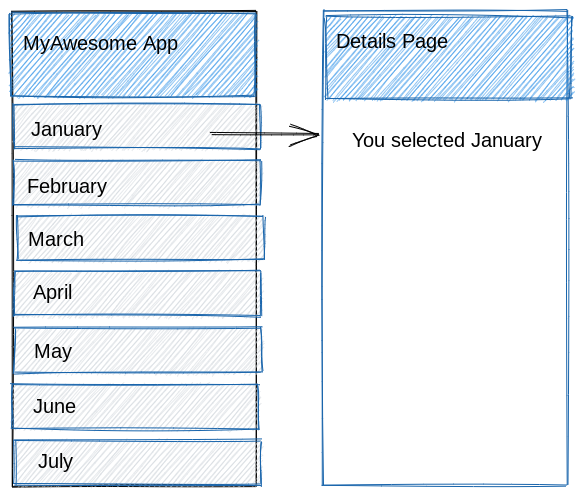
From the above sketch, we note that our application uses the following types of widgets.
| Widget | Description |
|---|---|
| AppBar | Header bar |
| Scaffold | Screen layout |
| Text | Text entry fields |
| ListView | Item list |
Task 6. Working with ListView
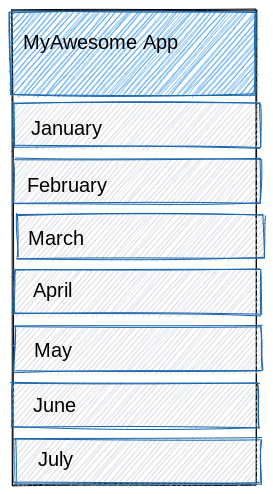
In this section to build a basic item list, the Flutter page will look similar to the image below:

In the image, there is a list of months presented. A ListView widget is capable of listing items.
body: ListView(
children: <Widget>[
ListTile(
title: Text('January'),
),
ListTile(
title: Text('February'),
),
ListTile(
title: Text('March'),
),
],
),To learn more, refer to Lists in the Flutter documentation. In the exercise below, create a basic short list.
- Begin by replacing the template code in
main.dartwith the code below:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'MyAwesome App';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView(
children: <Widget>[
ListTile(
title: Text('January'),
),
ListTile(
title: Text('February'),
),
ListTile(
title: Text('March'),
),
],
),
),
);
}
}Save the updated code.
- Click in the open Terminal window, and press ‘r’.
- Switch to the
Flutter Devicebrowser tab. - Press
CTRL+Rto reload the page.
The code in the above example creates a basic list. Similar to our application sketch, this presents data as outlined in our design.
Task 7. Managing ListView data
In this section, add user interaction to respond when a list item is selected. Previously, we have looked at using a small amount of data being added to a ListView. Working with larger volumes of data can be challenging. To help with this situation, consider the ListView.builder.
- Declare a List:
final List<String> items = [‘January’, ‘February’, ‘March’];
- ListView.builder declaration:
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${items[index]}'),
);
},
),In this exercise below, create a long list using a ListView.builder.
- Replace the
MyAppclass with the code below:
class MyApp extends StatelessWidget {
final List<String> items = ['January', 'February', 'March'];
@override
Widget build(BuildContext context) {
final title = 'MyAwesome App';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${items[index]}'),
);
},
),
),
);
}
}- Click in the open Terminal window, and press ‘r’.
- Switch to the
Flutter Devicebrowser tab. - Press
CTRL+Rto reload the page.
The code in this example creates a long list using the ListView.builder. The page rendered is exactly the same as before. However, this is a better approach to handling larger data sources.
Task 8. Adding interactivity
In this section, add user interaction to respond when a list item is selected. Add interactivity in Flutter typically requires a Gesture Detector. The type of gesture to capture is called a Tap.
Additionally, add a SnackBar to the code so there is a visual notification when a user taps on a list item.
onTap: () {
final snackBar = SnackBar(content: Text('You selected $items[index]'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},In this exercise, the MyApp class with the following code:
- Update
MyAppwith the following code:
class MyApp extends StatelessWidget {
final List<String> items = ['January', 'February', 'March'];
@override
Widget build(BuildContext context) {
final title = 'MyAwesome App';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${items[index]}'),
// When the child is tapped, show a snackbar.
onTap: () {
final snackBar = SnackBar(content: Text('You selected $items[index]'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
);
},
),
),
);
}
}Note: The onTap resides in the ListTile widget as an accepted parameter. Tapping on a list item will then register as a tap and invoke the SnackBar.
The implementation of the SnackBar is temporary to provide feedback that our onTap is working correctly.
- Click in the open Terminal window, and press ‘r’.
- Switch to the
Flutter Devicebrowser tab. - Press
CTRL+Rto reload the page.
Note: The onTap also provides a visual cue to indicate an action is available for the list item.Hover over each item to see the mouse pointer change.
Task 9. Creating a details page
In this section, create a second Flutter page and display some more information.

As the second page is very similar to the first page, this can help us construct the code.
- In this exercise, add the following functionality to the
main.dartfile:
class MyDetails extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Details Page';
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Text('You selected January'),
);
}
}Note: The widget returned is a Scaffold. In the application, there should be only one MaterialApp defined. Now the MaterialApp widget will be able to handle navigation properly in the application.
At this point, the Details Page is not connected to the first page. You’ll correct that in the next section.
Task 10. Navigating between pages
In this section, enable navigation between the first page and the second:
Navigator.push( context, MaterialPageRoute(builder: (context) => MyDetails()), );
Previously, we enabled a SnackBar to indicate that an onTap event had occurred. To achieve navigation will require the following activities:
- Remove the SnackBar code
- Add a navigation between the pages
- Point the navigation to the
MyDetailsclass
- Add a Navigator.push to
MyApp:
class MyApp extends StatelessWidget {
final List<String> items = ['January', 'February', 'March'];
@override
Widget build(BuildContext context) {
final title = 'MyAwesome App';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${items[index]}'),
// When the child is tapped, show a snackbar.
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => MyDetails()),
);
},
);
},
),
),
);
}
}- Click in the open Terminal window, and press ‘r’.
- Switch to the
Flutter Devicebrowser tab. - Press
CTRL+Rto reload the page.

Now, the application will be able to move between the Main page and the Details page. However, the details page always says January. You’ll fix that in the next section.
Task 11. Passing data between pages
In this section, learn how to pass information between pages.
- Update the navigation code to pass a parameter:
Navigator.push( context, MaterialPageRoute(builder: (context) => MyDetails(items[index])), );
MyApp
In the code below, use MaterialPageRoute to communicate with your new page. To pass information to the Details page, we use the list item string as a parameter.
- Update
MyAppto callMyDetailswith a parameter:
class MyApp extends StatelessWidget {
final List<String> items = ['January', 'February', 'March'];
@override
Widget build(BuildContext context) {
final title = 'MyAwesome App';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('${items[index]}'),
// When the child is tapped, show a snackbar.
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => MyDetails(items[index])),
);
},
);
},
),
),
);
}
}MyDetails
Now that MyApp expects to pass data to the MyDetails class. Make the following updates to accept a parameter using a Constructor.
- A Constructor is used to accept the parameter i.e. the list item.
MyDetails(this.month);
- A variable is used to hold the information passed as a parameter.
final String month;
- The Text widget is used to display the information passed.
body: Text(‘You selected $month’),
To make the changes, follow the steps below:
- Update
MyDetailsto accept a parameter:
class MyDetails extends StatelessWidget {
final String month;
MyDetails(this.month);
@override
Widget build(BuildContext context) {
final title = 'Details Page';
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Text('You selected $month'),
);
}
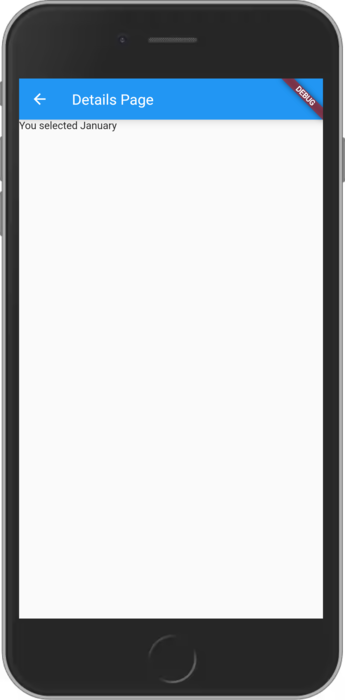
}- Click in the open Terminal window, and press ‘r’.
- Switch to the
Flutter Devicebrowser tab. - Press
CTRL+Rto reload the page:

Note: With the string parameter available in MyDetails, the Text widget can use the variable month and display it to the user.
Congratulations!
You have successfully completed the lab and demonstrated your knowledge of Flutter. Over the course of this lab, you have performed the following tasks:
- Used a ListView widget
- Refactored code to use ListView.builder
- Added notifications to Flutter using a SnackBar widget
- Declared a new Flutter page
- Passed data between Flutter pages