
Pixso Ultimate UI Tool
Introduction: What is Pixso, and Why Is It Revolutionizing Design Collaboration?
Pixso is an all-in-one collaborative design platform that combines powerful tools for user interface (UI) and user experience (UX) design with real-time collaboration features. With Pixso, designers, developers, and other stakeholders can work together seamlessly on the same project, making it easy to create high-quality, interactive prototypes and hand off code to developers. This guide will take you through Pixso’s core features and show why it’s becoming a top choice for teams aiming to simplify and accelerate the design process.
1. User Interface/Experience Design – Collaborative and Creative
Pixso is built with a focus on user interface and experience design, which are essential for creating engaging digital products. It offers an intuitive interface that combines creative freedom with structured design principles, making it ideal for teams looking to collaborate on user-centered designs. Whether you’re crafting a sleek app interface or a responsive website, Pixso provides a powerful suite of tools that supports creative exploration while keeping the user’s needs in mind.
- Examples: Designers can quickly set up wireframes, add UI elements, and adjust layouts to build visually appealing interfaces. The platform offers extensive customization options, from color palettes to typography, allowing for a highly personalized design approach.
2. Real-Time Collaboration – Get Everyone Focused on the Same Goal
One of Pixso’s standout features is its real-time collaboration capability. This allows team members from various departments (designers, developers, project managers, and clients) to work together on a project at the same time, ensuring everyone is aligned on project goals.
- Benefits: Real-time collaboration reduces miscommunication and project delays by allowing instant feedback and updates. Stakeholders can see changes immediately, comment on designs, and discuss ideas without needing separate meetings or emails.
- Example: Imagine designing a new app interface where team members can watch changes happening live, provide feedback directly on the design, and iterate together to achieve the desired outcome. This feature helps keep the entire team focused on the same vision.
3. Intelligent UI Design Tool – Quickly Acquire Professional Skills
Pixso’s intelligent UI design tool is designed to help beginners and professionals alike acquire professional-level design skills. It offers advanced design features that are easy to use and quick to learn, so you can start creating high-quality designs without a steep learning curve.
- Learning Path: With Pixso’s beginner-friendly interface, designers new to UI/UX design can quickly learn to use professional tools, such as the pen tool for custom shapes, components for reusable elements, and frame tools for creating organized layouts.
- Example: Beginners can utilize the platform’s tutorials and templates to gain design experience, while professionals can enjoy the streamlined workflow and intelligent tools that speed up design creation.
4. High-Fidelity Prototype – Interactive Animation Display
Pixso enables designers to create high-fidelity prototypes, complete with interactive animations that bring designs to life. This means you can simulate how users will interact with your designs and create an experience that feels like the final product.
- Interactive Elements: Pixso supports interactions such as hover states, button clicks, and page transitions, helping designers craft immersive prototypes that look and behave like real applications.
- Example: With Pixso’s interactive animation tools, you can create a prototype for an e-commerce app where users can “click” on products, view product pages, and even add items to the cart. These prototypes are helpful for gathering feedback and refining the design before development begins.
5. Link Delivery – Effortless Sharing for Design Reviews
Pixso simplifies the process of sharing designs with a “link delivery” feature, making it easy to share projects with team members or clients who may not be directly involved in the design process. This feature enables stakeholders to view and review projects without needing to download any files or log into the design environment.
- How It Works: Simply generate a shareable link to give team members, clients, or testers access to the design. You can control permissions, allowing for viewing, commenting, or editing as needed.
- Example: Designers can quickly send a link to a client for feedback on a landing page design. Clients can leave comments directly on the design, making feedback more actionable and reducing back-and-forth communication.
6. Create Clear and Intuitive Workflows
Pixso’s workspace is optimized for creating clear and intuitive workflows, which is essential for keeping large projects organized and ensuring that every team member understands their role in the project.
- Organizational Tools: Pixso’s layers, frames, and component libraries make it easy to maintain a consistent design system, ensuring that projects remain clear and easy to navigate.
- Example: For a website redesign project, designers can set up a library with standard components, like buttons and input fields, that everyone on the team can use. This promotes consistency and speeds up the design process, as all team members have access to pre-approved elements.
7. Online Whiteboard – From Ideate to Execute
Pixso’s online whiteboard feature is a digital space for brainstorming and ideation. Team members can collaborate on the whiteboard in real-time, allowing for an open exchange of ideas and creativity before the actual design phase begins.
- Features: The whiteboard includes sticky notes, flowcharts, mind maps, and sketching tools to help teams visualize ideas, plan workflows, and align on project goals before diving into the design.
- Example: At the beginning of a project, the team can use the whiteboard to brainstorm user journey maps or create a rough layout of an app. These brainstorming sessions allow everyone to contribute ideas, creating a solid foundation for the project.
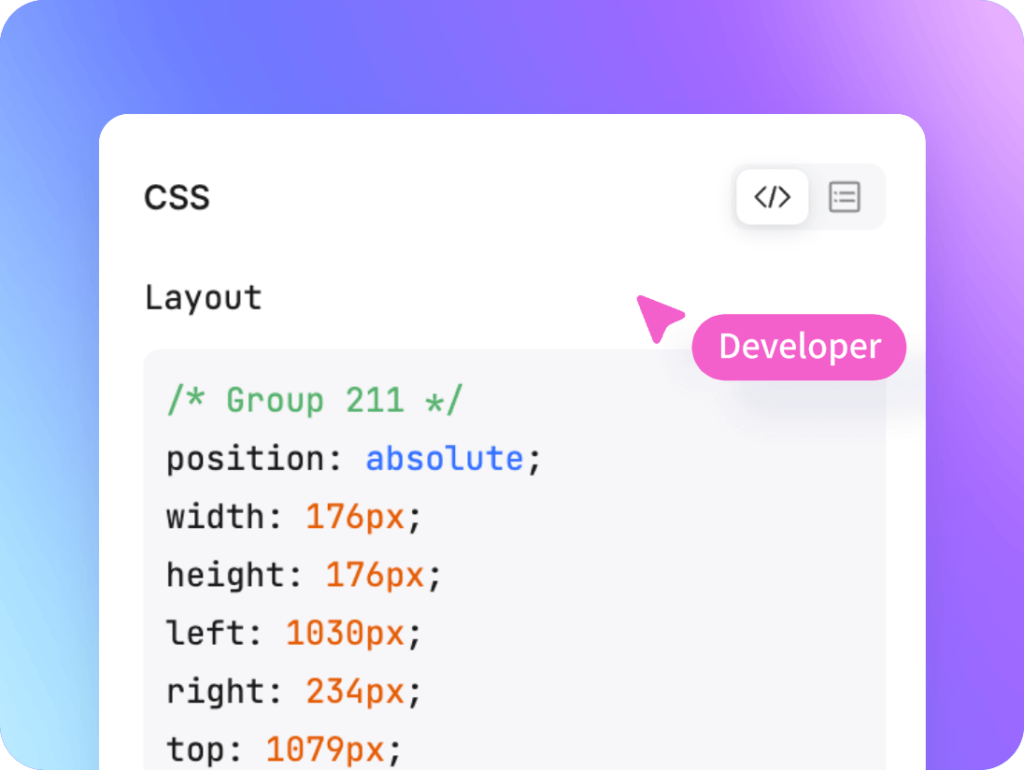
8. The Easy Access to Code – Seamless Transition from Design to Development
One of the most critical parts of UI/UX design is handing off your designs to developers in a way that minimizes confusion and ensures accuracy. Pixso makes this process easy with developer-friendly tools that generate code snippets for design elements.
- How It Works: Pixso automatically generates CSS, and other code snippets for elements like colors, fonts, and spacing, making it easy for developers to understand design specifications.
- Example: When finalizing a webpage layout, the designer can select an element, and Pixso will generate the CSS needed to replicate that design in code. This feature reduces errors and saves developers from having to recreate designs from scratch.

Conclusion: Why Pixso Is the Future of Collaborative Design
Pixso combines the best of UI/UX design, real-time collaboration, and seamless design-to-development handoff in one powerful platform. By providing tools for creating high-quality designs, interactive prototypes, and shareable links for feedback, Pixso empowers teams to work more efficiently and creatively. Whether you’re a beginner learning the ropes or a seasoned professional, Pixso makes it easy to create engaging, user-centered designs that are ready for development. So dive into Pixso, and see how it can transform the way you design and collaborate on your next project!

